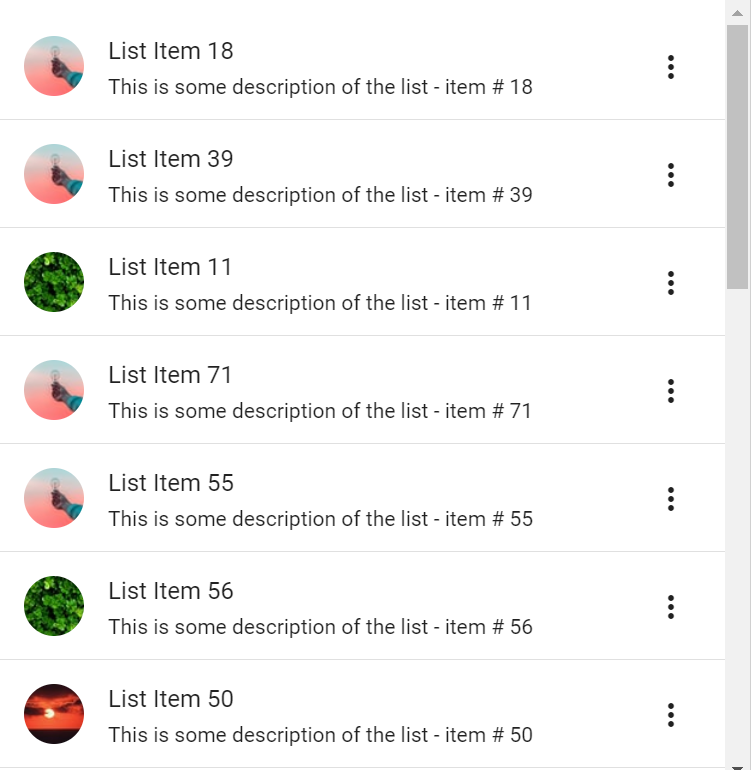
Angular Material Infinite Scroll Example . let’s now dive into implementing our infinite scroll example by first creating our project. the cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of. infinite scroll and virtual scroll are different things. Choose the one that suits your needs. Personally i'd go with the pipe approach, because it's more declarative. in the following article, i will present the solution i started to implement for custom pagination and infinite scroll. learn how to make your long lists super fast by adding infinite scrolling using angular material components and rxjs streams You can create a new project by running the. To achieve virtualscroll you need fixed height items and you can. you've discovered how to implement infinity scroll in angular using directive and pipe, and saw the pros and cons of each approach.
from zoaibkhan.com
To achieve virtualscroll you need fixed height items and you can. infinite scroll and virtual scroll are different things. You can create a new project by running the. in the following article, i will present the solution i started to implement for custom pagination and infinite scroll. let’s now dive into implementing our infinite scroll example by first creating our project. learn how to make your long lists super fast by adding infinite scrolling using angular material components and rxjs streams you've discovered how to implement infinity scroll in angular using directive and pipe, and saw the pros and cons of each approach. Personally i'd go with the pipe approach, because it's more declarative. the cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of. Choose the one that suits your needs.
How to add infinite scroll to Angular material list Zoaib Khan
Angular Material Infinite Scroll Example learn how to make your long lists super fast by adding infinite scrolling using angular material components and rxjs streams learn how to make your long lists super fast by adding infinite scrolling using angular material components and rxjs streams Choose the one that suits your needs. in the following article, i will present the solution i started to implement for custom pagination and infinite scroll. Personally i'd go with the pipe approach, because it's more declarative. you've discovered how to implement infinity scroll in angular using directive and pipe, and saw the pros and cons of each approach. You can create a new project by running the. the cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of. To achieve virtualscroll you need fixed height items and you can. infinite scroll and virtual scroll are different things. let’s now dive into implementing our infinite scroll example by first creating our project.
From mdbootstrap.com
Angular Bootstrap Infinite scroll examples & tutorial Angular Material Infinite Scroll Example let’s now dive into implementing our infinite scroll example by first creating our project. learn how to make your long lists super fast by adding infinite scrolling using angular material components and rxjs streams you've discovered how to implement infinity scroll in angular using directive and pipe, and saw the pros and cons of each approach. . Angular Material Infinite Scroll Example.
From stackblogger.com
Angular 12 and RxJS Infinite Scroll With API Angular Material Infinite Scroll Example learn how to make your long lists super fast by adding infinite scrolling using angular material components and rxjs streams the cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of. You can create a new project by running the. let’s now dive into implementing our infinite scroll example by first. Angular Material Infinite Scroll Example.
From www.youtube.com
Angular Infinite Scroll Angular Pagination Angular Scroll Down Angular Material Infinite Scroll Example in the following article, i will present the solution i started to implement for custom pagination and infinite scroll. To achieve virtualscroll you need fixed height items and you can. you've discovered how to implement infinity scroll in angular using directive and pipe, and saw the pros and cons of each approach. infinite scroll and virtual scroll. Angular Material Infinite Scroll Example.
From angularscript.com
Angular Infinite Scrolling Module Angular Script Angular Material Infinite Scroll Example To achieve virtualscroll you need fixed height items and you can. infinite scroll and virtual scroll are different things. you've discovered how to implement infinity scroll in angular using directive and pipe, and saw the pros and cons of each approach. the cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any. Angular Material Infinite Scroll Example.
From www.nngroup.com
Infinite Scrolling When to Use It, When to Avoid It Angular Material Infinite Scroll Example let’s now dive into implementing our infinite scroll example by first creating our project. Personally i'd go with the pipe approach, because it's more declarative. in the following article, i will present the solution i started to implement for custom pagination and infinite scroll. To achieve virtualscroll you need fixed height items and you can. learn how. Angular Material Infinite Scroll Example.
From www.youtube.com
Ionic 3 Angular 4 Infinite Scrolling with RESTful APIs YouTube Angular Material Infinite Scroll Example the cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of. you've discovered how to implement infinity scroll in angular using directive and pipe, and saw the pros and cons of each approach. To achieve virtualscroll you need fixed height items and you can. in the following article, i will present. Angular Material Infinite Scroll Example.
From stackblitz.com
Infinite scroll ngx angular 8 StackBlitz Angular Material Infinite Scroll Example in the following article, i will present the solution i started to implement for custom pagination and infinite scroll. Personally i'd go with the pipe approach, because it's more declarative. let’s now dive into implementing our infinite scroll example by first creating our project. learn how to make your long lists super fast by adding infinite scrolling. Angular Material Infinite Scroll Example.
From fireship.io
Infinite Virtual Scroll with the Angular CDK Angular Material Infinite Scroll Example To achieve virtualscroll you need fixed height items and you can. the cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of. you've discovered how to implement infinity scroll in angular using directive and pipe, and saw the pros and cons of each approach. let’s now dive into implementing our infinite. Angular Material Infinite Scroll Example.
From stackoverflow.com
angular AngularFire2 infinite scrolling Stack Overflow Angular Material Infinite Scroll Example you've discovered how to implement infinity scroll in angular using directive and pipe, and saw the pros and cons of each approach. infinite scroll and virtual scroll are different things. Personally i'd go with the pipe approach, because it's more declarative. You can create a new project by running the. let’s now dive into implementing our infinite. Angular Material Infinite Scroll Example.
From www.vrogue.co
Worksheets For Infinite Scroll Angular Material Table vrogue.co Angular Material Infinite Scroll Example You can create a new project by running the. learn how to make your long lists super fast by adding infinite scrolling using angular material components and rxjs streams Choose the one that suits your needs. Personally i'd go with the pipe approach, because it's more declarative. infinite scroll and virtual scroll are different things. To achieve virtualscroll. Angular Material Infinite Scroll Example.
From themeisle.com
Infinite Scroll in WordPress How to Add It to Your site Angular Material Infinite Scroll Example let’s now dive into implementing our infinite scroll example by first creating our project. the cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of. infinite scroll and virtual scroll are different things. Personally i'd go with the pipe approach, because it's more declarative. in the following article, i will. Angular Material Infinite Scroll Example.
From angularscript.com
Infinite Scrolling for AngularJS ngInfiniteScroll Angular Script Angular Material Infinite Scroll Example the cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in any of. To achieve virtualscroll you need fixed height items and you can. infinite scroll and virtual scroll are different things. let’s now dive into implementing our infinite scroll example by first creating our project. Choose the one that suits your needs.. Angular Material Infinite Scroll Example.
From medium.com
Infinite Scrolling in Angular A hasslefree implementation by Dragos Angular Material Infinite Scroll Example you've discovered how to implement infinity scroll in angular using directive and pipe, and saw the pros and cons of each approach. You can create a new project by running the. infinite scroll and virtual scroll are different things. Choose the one that suits your needs. Personally i'd go with the pipe approach, because it's more declarative. To. Angular Material Infinite Scroll Example.
From www.youtube.com
Angular infinite scrolling reloading page YouTube Angular Material Infinite Scroll Example To achieve virtualscroll you need fixed height items and you can. infinite scroll and virtual scroll are different things. let’s now dive into implementing our infinite scroll example by first creating our project. You can create a new project by running the. the cdkscrollable directive and the scrolldispatcher service together allow components to react to scrolling in. Angular Material Infinite Scroll Example.
From medium.com
infinite scrolling grid in angular 2 Frontend journeys Medium Angular Material Infinite Scroll Example let’s now dive into implementing our infinite scroll example by first creating our project. you've discovered how to implement infinity scroll in angular using directive and pipe, and saw the pros and cons of each approach. Personally i'd go with the pipe approach, because it's more declarative. You can create a new project by running the. in. Angular Material Infinite Scroll Example.
From www.youtube.com
Angular Infinite Scroll Example Using ngxinfinitescroll YouTube Angular Material Infinite Scroll Example learn how to make your long lists super fast by adding infinite scrolling using angular material components and rxjs streams You can create a new project by running the. you've discovered how to implement infinity scroll in angular using directive and pipe, and saw the pros and cons of each approach. the cdkscrollable directive and the scrolldispatcher. Angular Material Infinite Scroll Example.
From javascript.plainenglish.io
Infinite Scrolling vs Virtual Scrolling in Angular by Stan Angular Material Infinite Scroll Example you've discovered how to implement infinity scroll in angular using directive and pipe, and saw the pros and cons of each approach. Personally i'd go with the pipe approach, because it's more declarative. You can create a new project by running the. Choose the one that suits your needs. infinite scroll and virtual scroll are different things. . Angular Material Infinite Scroll Example.
From pusher-tutorials.vercel.app
Building infinite virtual scrolling lists with the new Angular 7 CDK Angular Material Infinite Scroll Example Choose the one that suits your needs. learn how to make your long lists super fast by adding infinite scrolling using angular material components and rxjs streams To achieve virtualscroll you need fixed height items and you can. infinite scroll and virtual scroll are different things. the cdkscrollable directive and the scrolldispatcher service together allow components to. Angular Material Infinite Scroll Example.